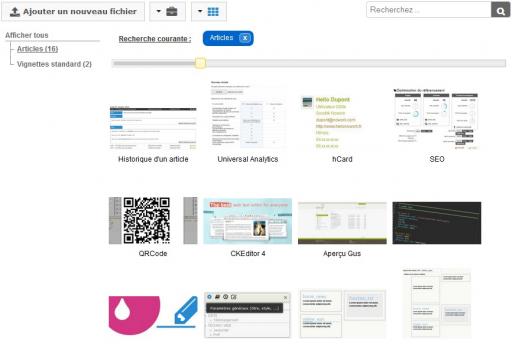
Refonte générale des interfaces d'applications
Jeudi 20 Décembre 2012 - 18:52
Refontes des styles prédéfinis des interfaces applicatives et intégration d'une font icônique pour l'uniformisation des icônes d'applications.
Tableaux : pretty_table
| Id | Titre | Tellus sit | |
|---|---|---|---|
| 10 | Eget sodales | Eget ut amet | Consectetur odio risus sit vulputate faucibus odio |
| 67 | Justo venenatis | Ipsum faucibus dolor | Felis auctor sapien id consectetur iaculis congue |
| 80 | Amet vulputate turpis | id dui | Eget morbi pulvinar ac malesuada placerat pulvinar |
| 10 | Turpis pellentesque | Eget eu morbi | Netus placerat tellus venenatis maecenas semper |
| 72 | Risus interdum at | Egestas felis | Imperdiet senectus amet venenatis egestas aliquam |
Navigation multipage
Tableaux : pretty_fieldset
Boites
Boite avec footer : pretty_box
Boite standard : pretty_box
Code : code_style
Condimentum non nisl iaculis cras iaculis vestibulum iaculis placerat egestas faucibus elit adipiscing malesuada et aliquam molestie vestibulum amet ac interdum congue amet condimentum netus eu ante lacinia donec felis justo in faucibus est integer ante vulputate pharetra sit at nunc tempus imperdiet lobortis placerat eu eu cras
Listes : pretty_list
- et sit enim
- Vel fringilla integer
- laoreet nunc laoreet placerat sed
- Vulputate maecenas dolor amet vel nisi dolor
Couleurs de texte
color-bluecolor-orangecolor-redcolor-pinkcolor-greencolor-yellowcolor-greycolor-blackcolor-whiteCouleurs de fond
backcolor-bluebackcolor-orangebackcolor-redbackcolor-pinkbackcolor-greenbackcolor-yellowbackcolor-greyPalette de couleur utilisée : Solarized
Font-icons
Tailles prédéfinies
- size-16
- size-18
- size-22
- size-24
- size-32
- size-48
- size-64
Web Application Icons
Intégration de la police d'icônes Font Awesome
Suite à la mise à jour, changement de syntaxe
pour utiliser une icône, utiliser la syntaxe "fa fa-*"
Exemple :
"icon-ok"
devient
"fa fa-ok"
Web Application Icons
File Type Icons
Spinner Icons
-
These icons work great with the
fa-spinclass. Check out the spinning icons example.