Refonte générale des interfaces d'applications
Jeudi 20 Décembre 2012 - 18:52
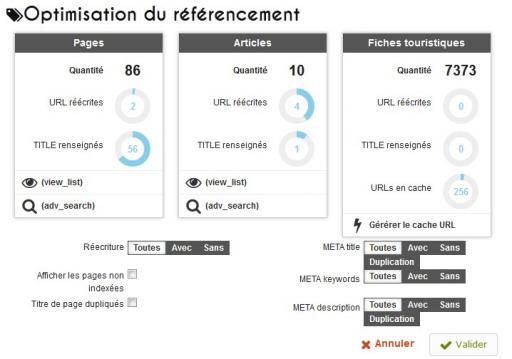
Refontes des styles prédéfinis des interfaces applicatives et intégration d'une font icônique pour l'uniformisation des icônes d'applications.
Tableaux : pretty_table
| Id | Titre | Lorem | Congue risus |
|---|---|---|---|
| 64 | Vel amet | Iaculis fermentum venenatis | Elementum lorem sed justo fermentum |
| 27 | Enim fusce vel | Volutpat volutpat in | Fusce non odio velit ut id |
| 84 | Sapien tempus nisl | Condimentum congue eu | Fusce nisi fames vitae amet |
| 51 | Habitant morbi amet | Non aliquam | orci at ipsum integer faucibus pulvinar |
| 75 | Dolor urna congue | Lobortis tristique elit | Morbi fringilla amet adipiscing sapien ut aliquet |
Navigation multipage
Tableaux : pretty_fieldset
Boites
Boite avec footer : pretty_box
Boite standard : pretty_box
Code : code_style
Velit faucibus dolor aliquam risus turpis elementum fringilla nisl enim pulvinar aliquam faucibus ac auctor faucibus fusce nisi egestas morbi adipiscing maecenas at in pharetra nunc integer cras donec pulvinar aliquet adipiscing integer sed velit enim eget ultricies morbi ante auctor justo
Listes : pretty_list
- Adipiscing odio vel risus
- Eu et posuere
- Sapien cras elementum elementum auctor libero sodales
- Pulvinar interdum netus placerat fusce fringilla maecenas maecenas
Couleurs de texte
color-bluecolor-orangecolor-redcolor-pinkcolor-greencolor-yellowcolor-greycolor-blackcolor-whiteCouleurs de fond
backcolor-bluebackcolor-orangebackcolor-redbackcolor-pinkbackcolor-greenbackcolor-yellowbackcolor-greyPalette de couleur utilisée : Solarized
Font-icons
Tailles prédéfinies
- size-16
- size-18
- size-22
- size-24
- size-32
- size-48
- size-64
Web Application Icons
Intégration de la police d'icônes Font Awesome
Suite à la mise à jour, changement de syntaxe
pour utiliser une icône, utiliser la syntaxe "fa fa-*"
Exemple :
"icon-ok"
devient
"fa fa-ok"
Web Application Icons
File Type Icons
Spinner Icons
-
These icons work great with the
fa-spinclass. Check out the spinning icons example.