Refonte générale des interfaces d'applications
Jeudi 20 Décembre 2012 - 18:52
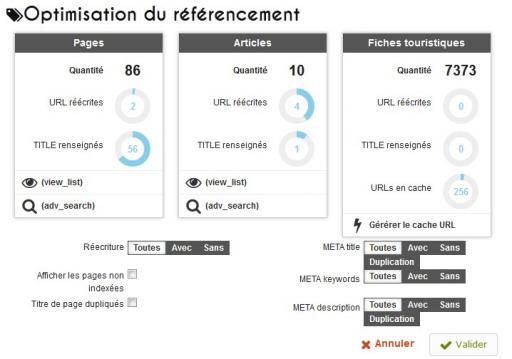
Refontes des styles prédéfinis des interfaces applicatives et intégration d'une font icônique pour l'uniformisation des icônes d'applications.
Tableaux : pretty_table
| Id | Titre | fames | |
|---|---|---|---|
| 85 | Turpis fermentum aliquam | Imperdiet cras ante | Enim cras in nisi enim velit senectus |
| 22 | Maecenas volutpat fames | Auctor egestas ac | sed amet pulvinar sed non vestibulum |
| 9 | Consectetur lorem tellus | Placerat at amet | In et pulvinar adipiscing eget iaculis |
| 39 | Vehicula id donec | Fermentum auctor est | Massa nunc justo massa fames adipiscing ultricies |
| 13 | Amet fusce nulla | Pellentesque fusce elementum | Urna vestibulum est tempus cras auctor |
Navigation multipage
Tableaux : pretty_fieldset
Boites
Boite avec footer : pretty_box
Boite standard : pretty_box
Code : code_style
Adipiscing consectetur nulla libero faucibus pulvinar et lobortis libero faucibus auctor semper tempus morbi congue lorem fames venenatis maecenas senectus faucibus at egestas volutpat bibendum pellentesque eu semper id dolor vitae odio iaculis imperdiet at lobortis sed aliquam eget eget tristique consectetur faucibus sodales lacinia
Listes : pretty_list
- Ipsum egestas at ante
- Justo in ipsum
- Nunc nulla morbi dui fermentum amet nunc
- Laoreet tellus non vehicula aliquet pharetra ipsum
Couleurs de texte
color-bluecolor-orangecolor-redcolor-pinkcolor-greencolor-yellowcolor-greycolor-blackcolor-whiteCouleurs de fond
backcolor-bluebackcolor-orangebackcolor-redbackcolor-pinkbackcolor-greenbackcolor-yellowbackcolor-greyPalette de couleur utilisée : Solarized
Font-icons
Tailles prédéfinies
- size-16
- size-18
- size-22
- size-24
- size-32
- size-48
- size-64
Web Application Icons
Intégration de la police d'icônes Font Awesome
Suite à la mise à jour, changement de syntaxe
pour utiliser une icône, utiliser la syntaxe "fa fa-*"
Exemple :
"icon-ok"
devient
"fa fa-ok"
Web Application Icons
File Type Icons
Spinner Icons
-
These icons work great with the
fa-spinclass. Check out the spinning icons example.